Mermaid Changed How I Diagram Forever
A co-worker showed me Mermaid the other day and it’s changed how I diagram forever. As a tech lead, I constantly have to create sequence and flow diagrams to show how an application works/should work. Typically, I’ve used WYSIWYG diagram software and it’s worked but there’s a lot that’s annoying about it. Trying to keep things aligned, adjusting for a missing step, and finding the right shapes has always made the process cumbersome. Enter Mermaid.
Rather than “drawing” a diagram, Mermaid let’s you create your diagram via some Markdown-like syntax in a .md file. I’ll be honest, at first, I was a little skeptical but within five minutes of trying it out, I had the hang of it and swore I’d never go back. Seeing is believing though so let me show you a sample and then I’ll mention a few reasons why this is a total game-changer.
Mermaid Example
sequenceDiagram
participant System A
participant System B
activate System A
System A ->> System B: POST /resource/{id}
activate System B
System B ->> System B: Do something
System B -->> System A: Response
deactivate System B
deactivate System A
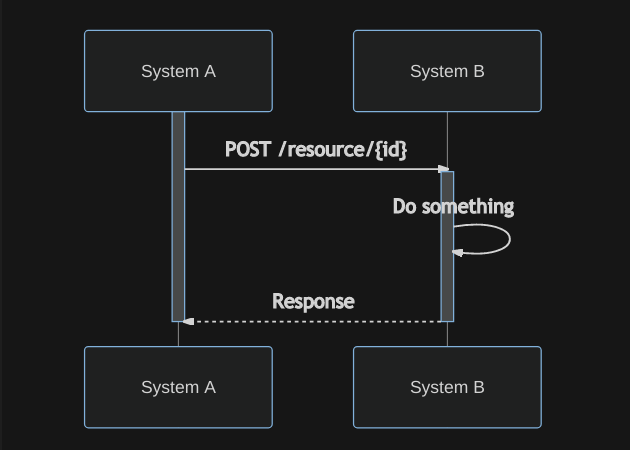
Output
(I wanted to render here using a plugin instead of using a screenshot but was having trouble with the Jekyll/Markdown integration)

How cool is that?
Mermaid also has support for a number of other kinds of graphs, along with a lot of customization options. I won’t get into that because the documentation is pretty good and there’s no way I could capture it all. You can check out the documentation here - Mermaid.
I see two main benefits from using Mermaid as opposed to your run of the mill diagram software.
-
Creating diagrams via code allows the documentation to easily live with your application. In a world where I’ve grown accustomed to having to search a wiki for some obscure diagram related to the application I’m developing on, this is a gamechanger. Even better, SCM like Gitlab have a built-in Mermaid processor so opening the Mermaid markdown will actually load a graph on the page.
-
Updates are so much easier. With typical diagram software, trying to add a missing step to a diagram is horrible. Trying to select all the elements that have to shift without accidentally moving the background elements and still keep everything aligned is fool’s errand. With Mermaid, you just add a new line or two and save.
That all being said, there’s a few drawbacks I’ve noticed and I think it’s fair to bring awareness there. For super involved/long graphs, the text gets really small and from what I’ve seen thus far, the browser zoom doesn’t work very well with trying to zoom in and out of the graph. Also, the “notes” you can add have a problem displaying. There may be a customization I’m missing but notes all show up in one line and get truncated awkwardly.
Bottom line: Give Mermaid a try. It’s the rare JS project I’ve actually gotten really excited about and want to evangelize.